Product Design
Beacon
Stay in touch with your friends with reminders, and arrange meetups around your busy schedule. Beacon shows nearby friends who are available for quick meetups.
Get in Touch!
Stay in touch with your friends with reminders, and arrange meetups around your busy schedule. Beacon shows nearby friends who are available for quick meetups.
Stay in touch with your friends with reminders, and arrange meetups around your busy schedule. Beacon shows nearby friends who are available for quick meetups.
Isolation and lack of connection are some of the main causes of loneliness. Social connections formed through friendships provide relief from loneliness. The decrease in friendships is a key indicator of why young adults feel more lonely.

To confirm my assumptions, I decided to gather primary research by collecting quantitative and qualitative data. I used a questionnaire to narrow my scope on the general preventions and causes of loneliness.
Afterwards, 5 user interviews were conducted to gather in-depth contextual information about young adults’ experiences with loneliness. Due to the range of factors that contribute to the feeling of loneliness, the qualitative data will provide a solution that tackles the most prevalent cause.

Contrary to my assumption, many of these young adults preferred to spend time with their close friends rather than make new ones.
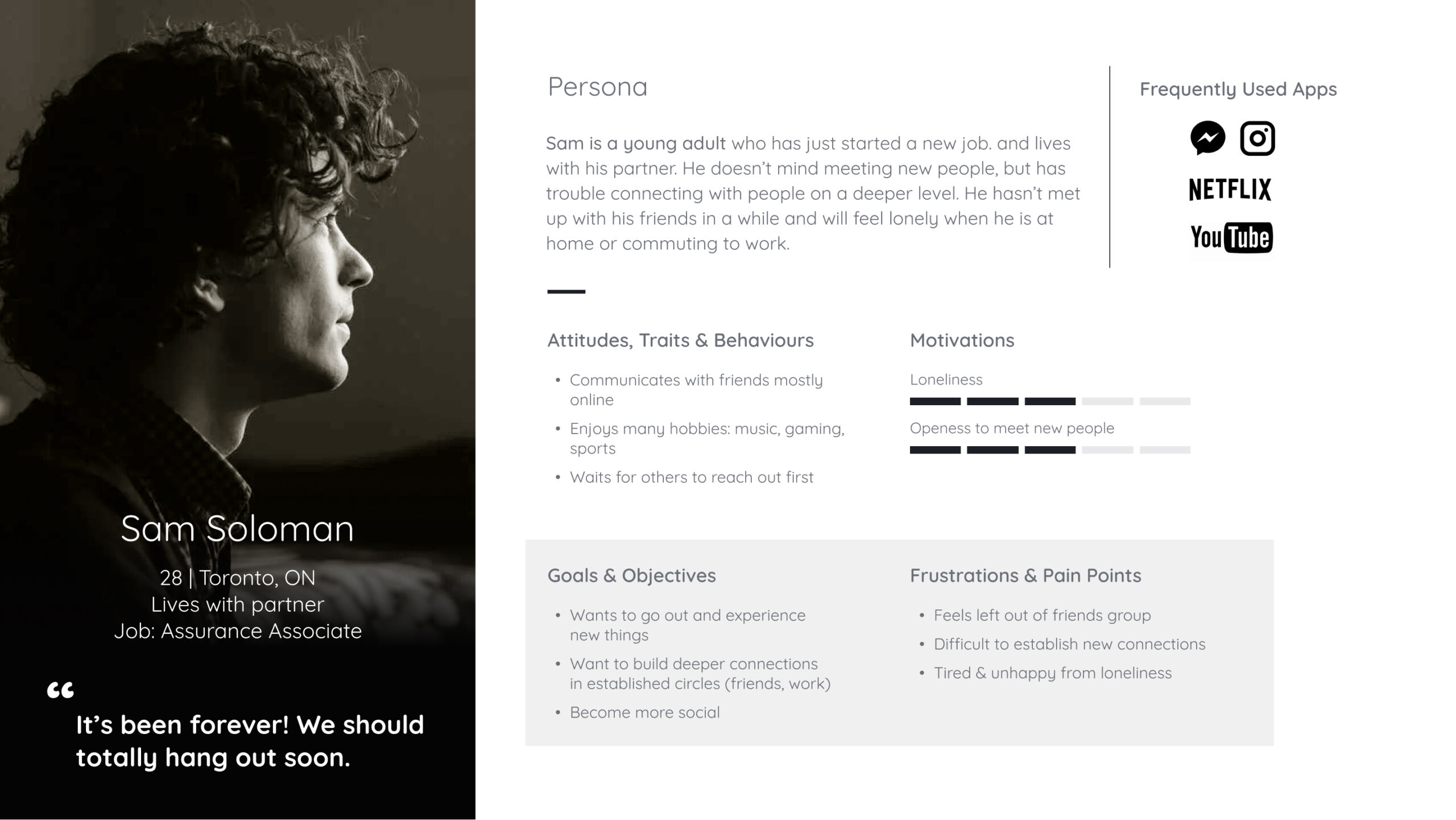
I created a persona that encompasses the new findings based on the behaviours, motivations, and pain points from my research and interviews. Millennials’ busy lives made it difficult to coordinate meetups with existing friends.

Planning meetups is not a linear process. Location, time, people and other factors can influence the plan. Due to the time limitations of this project it was important to choose the crucial features. These 5 epics were synthesized forming the features this app will contain in order to meet the user’s needs.
Plan and coordinate times between friends
Set specific reminders to meet up and reach out to friends
Share and nuture similar hobbies or interests between friends
Find nearby friends for impromptu meetups
Message and talk to friends to stay in touch
Plans change, the final epic combined user stories from both proximity and scheduling to fulfill the features needed for users to have the flexibility to reach out to friends according to their busy schedules. I chose this epic to address my persona’s frustration with fewer hangouts with their friends.
From a list of 10 user stories, the ones with a checkmark were incorporated into the main task flow. Some other features were incorporated into the final design as buttons to showcase additional features of the app.
After considering user needs, I compared existing products in the market to explore areas of opportunity. I wanted to explore a feature not seen in other friendship-maintaining apps to create a competitive edge in the market. Rather than create a scheduling app for friends, I wanted to focus on meet-ups that could be held quickly and conveniently.
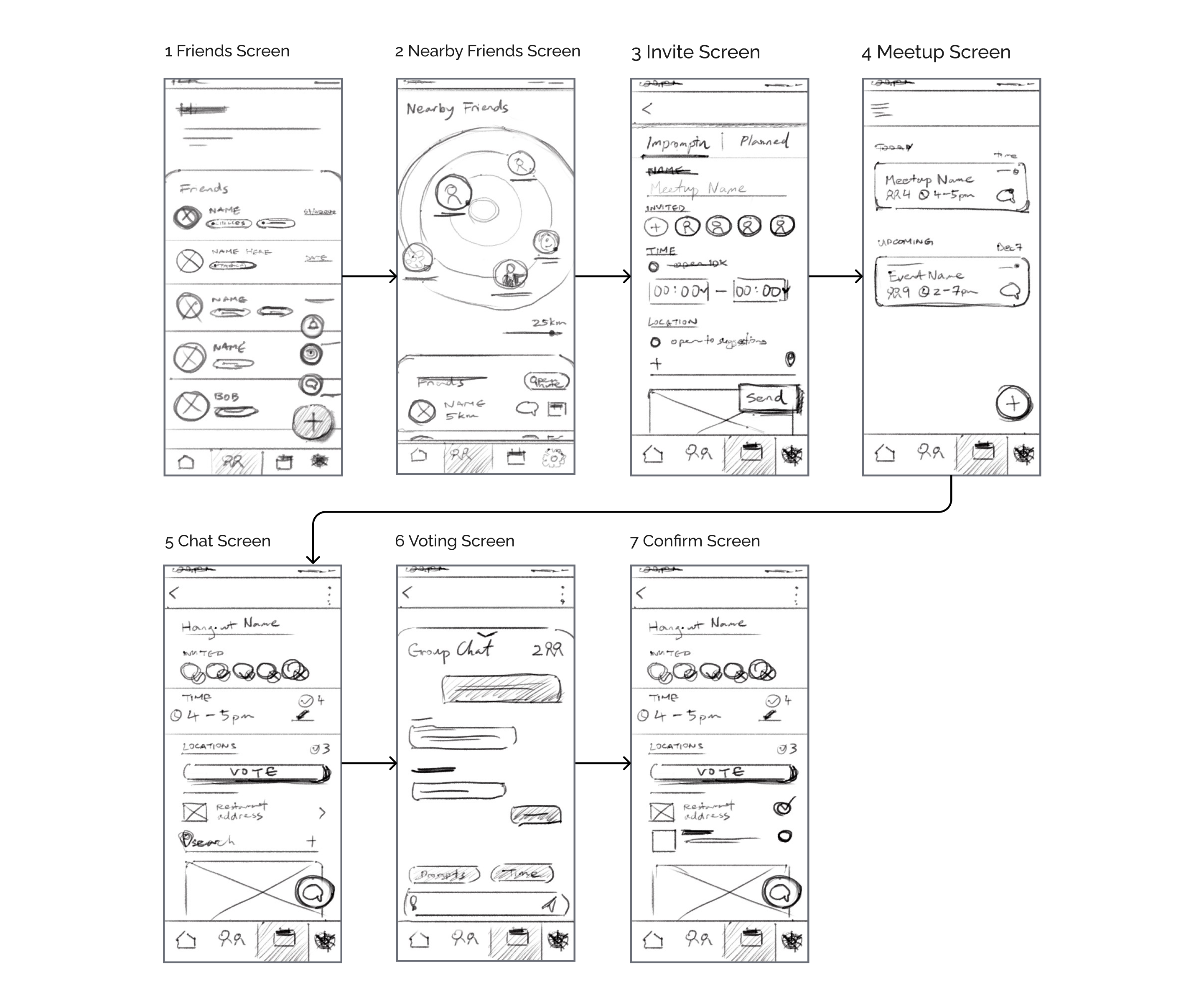
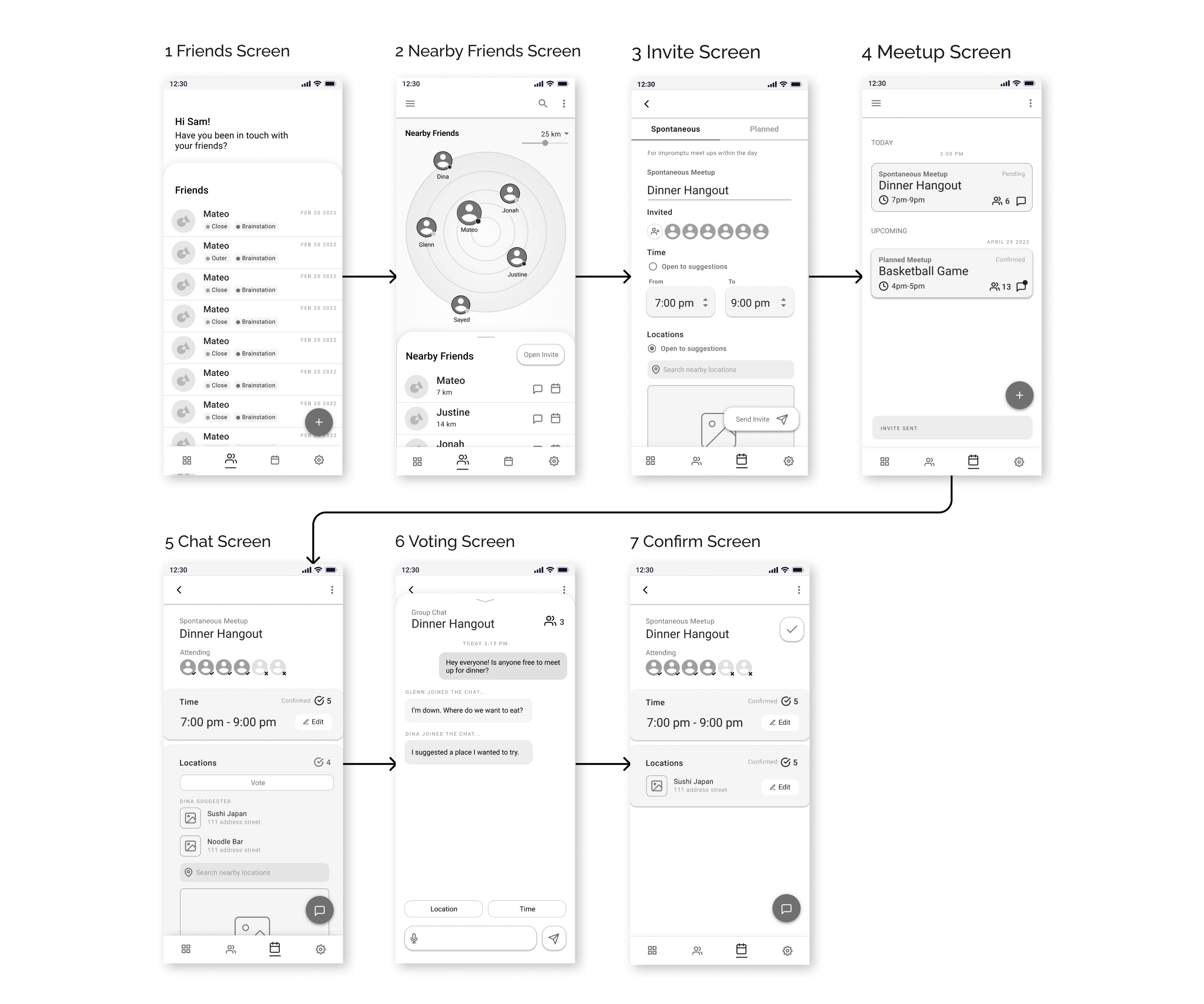
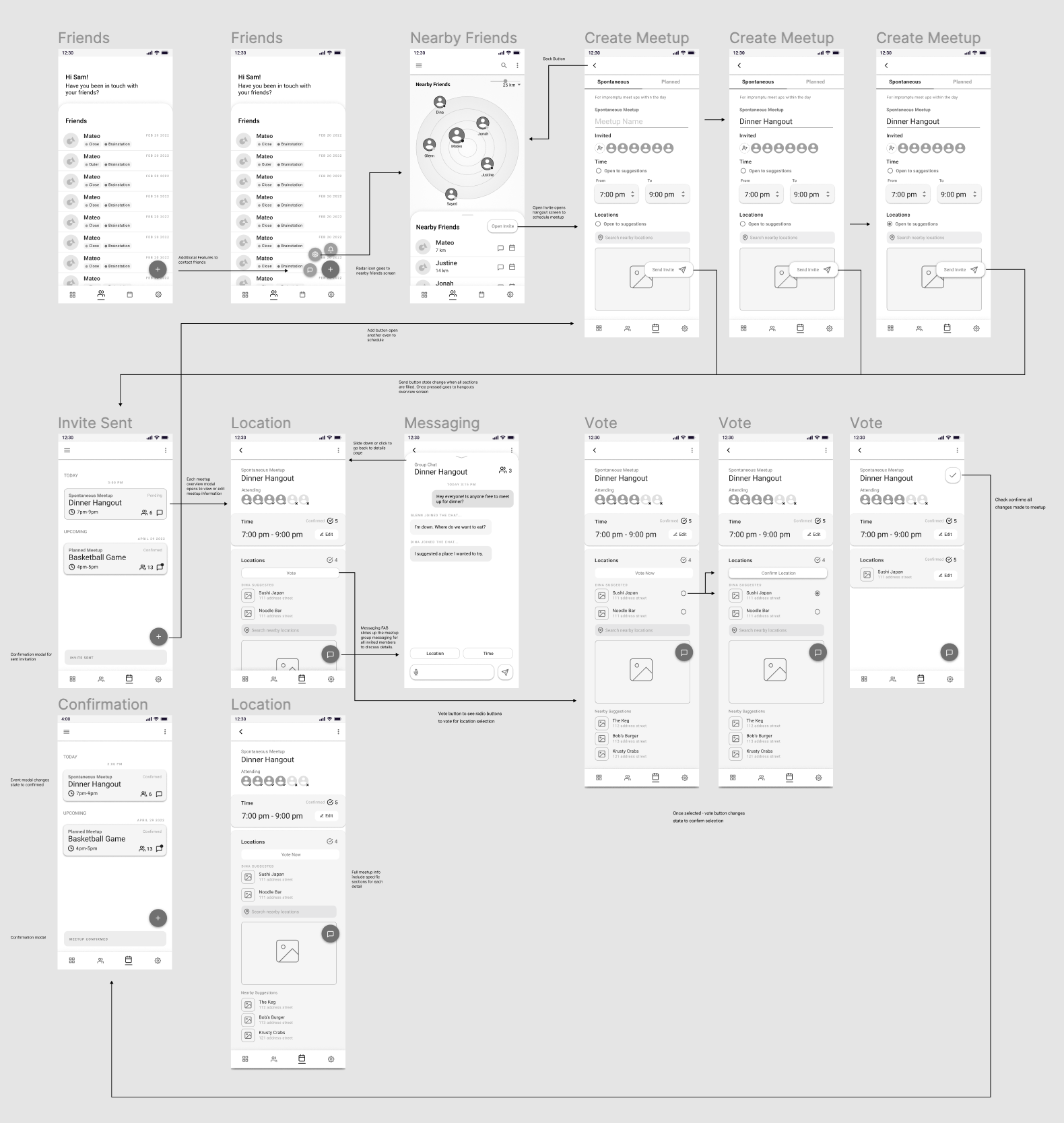
I created a series of sketches taking inspiration from similar patterns before deciding on the final sketch below and creating a mid-fi prototype.



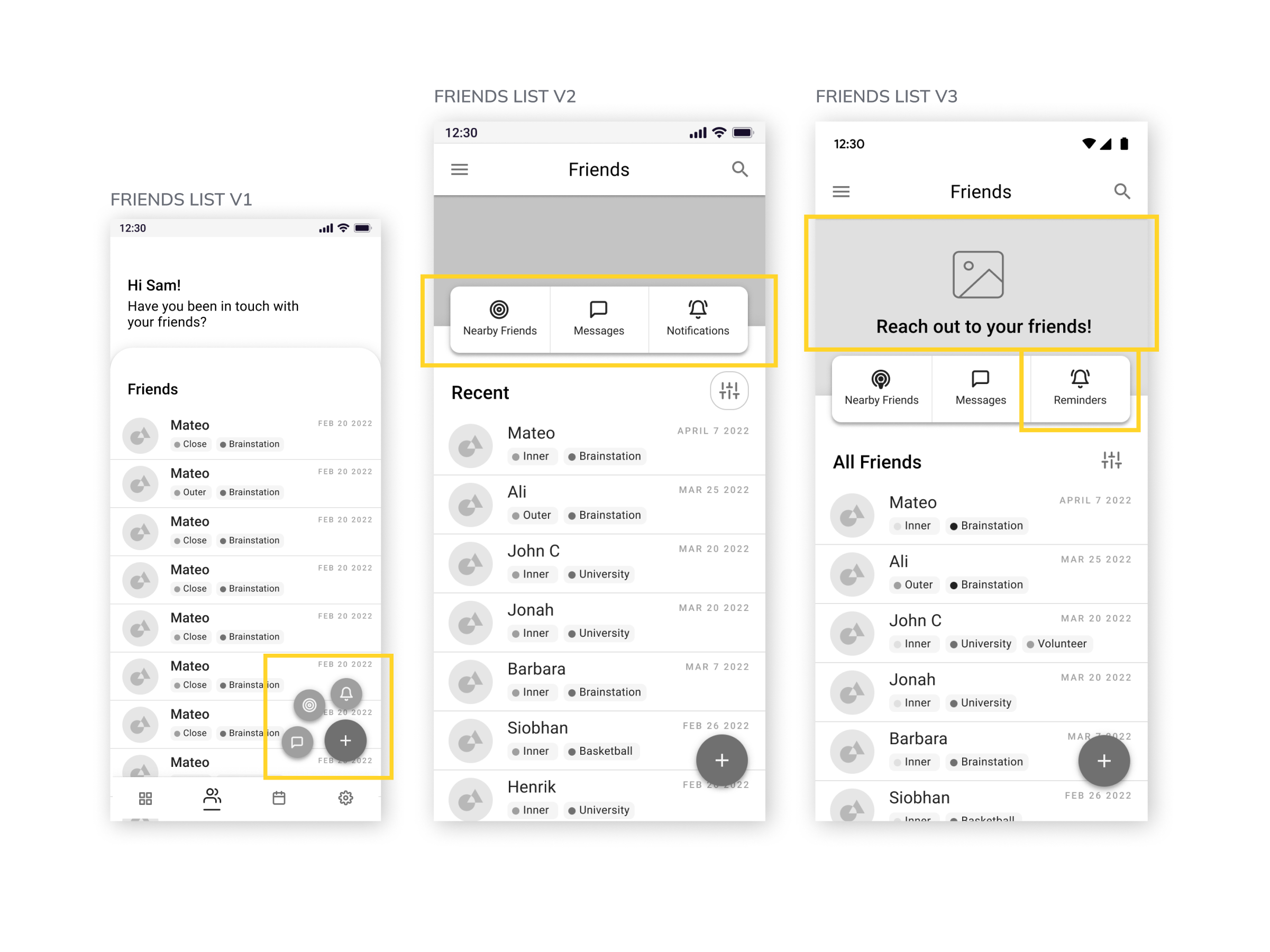
I went through 2 rounds of user testing with 5 participants each. Each tester provided me with feedback on the existing functions, overall design, experience and ability to accomplish each task.
V1-V2: ‘Nearby friends’ button is hidden under the plus button. - It was hard for users to navigate and identify based solely on the icon.
V2-V3: Changed the 'notifications' label to 'reminders'
Didn't know there are more buttons in the floating action button.
I can't tell what the icons mean.


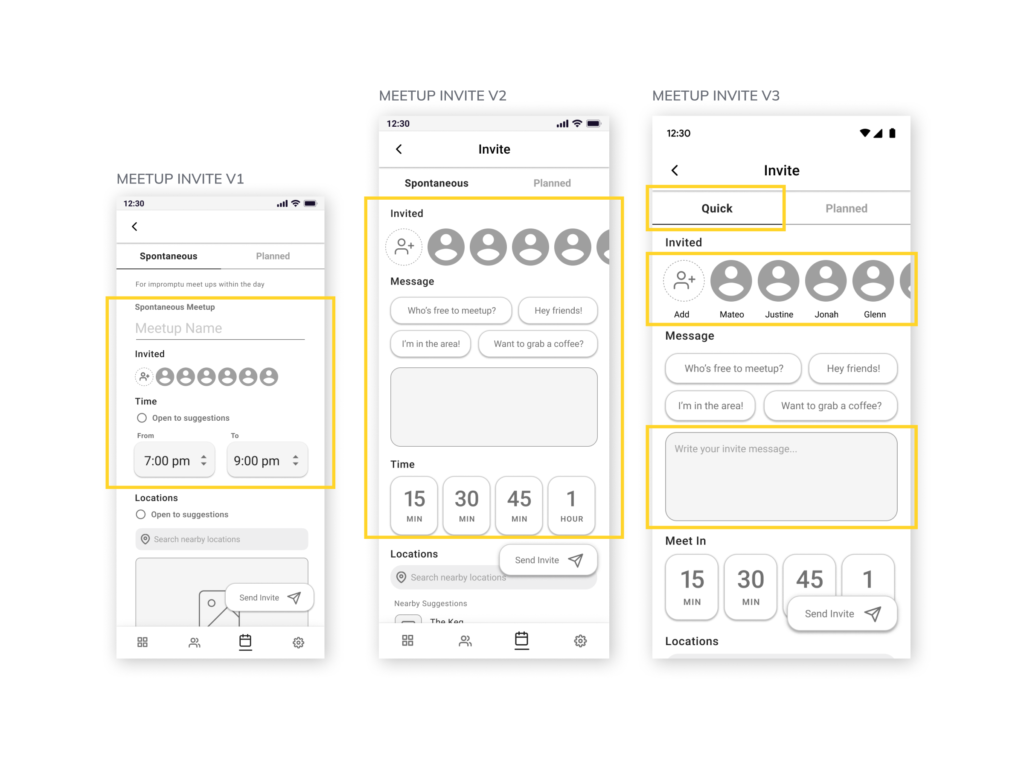
The invitation process was too complicated and took too long for the user. I simplified the process by designing quick prompts and taking the thinking out.
If I plan a meet up in more than 2 hours, it's a planned hangout.
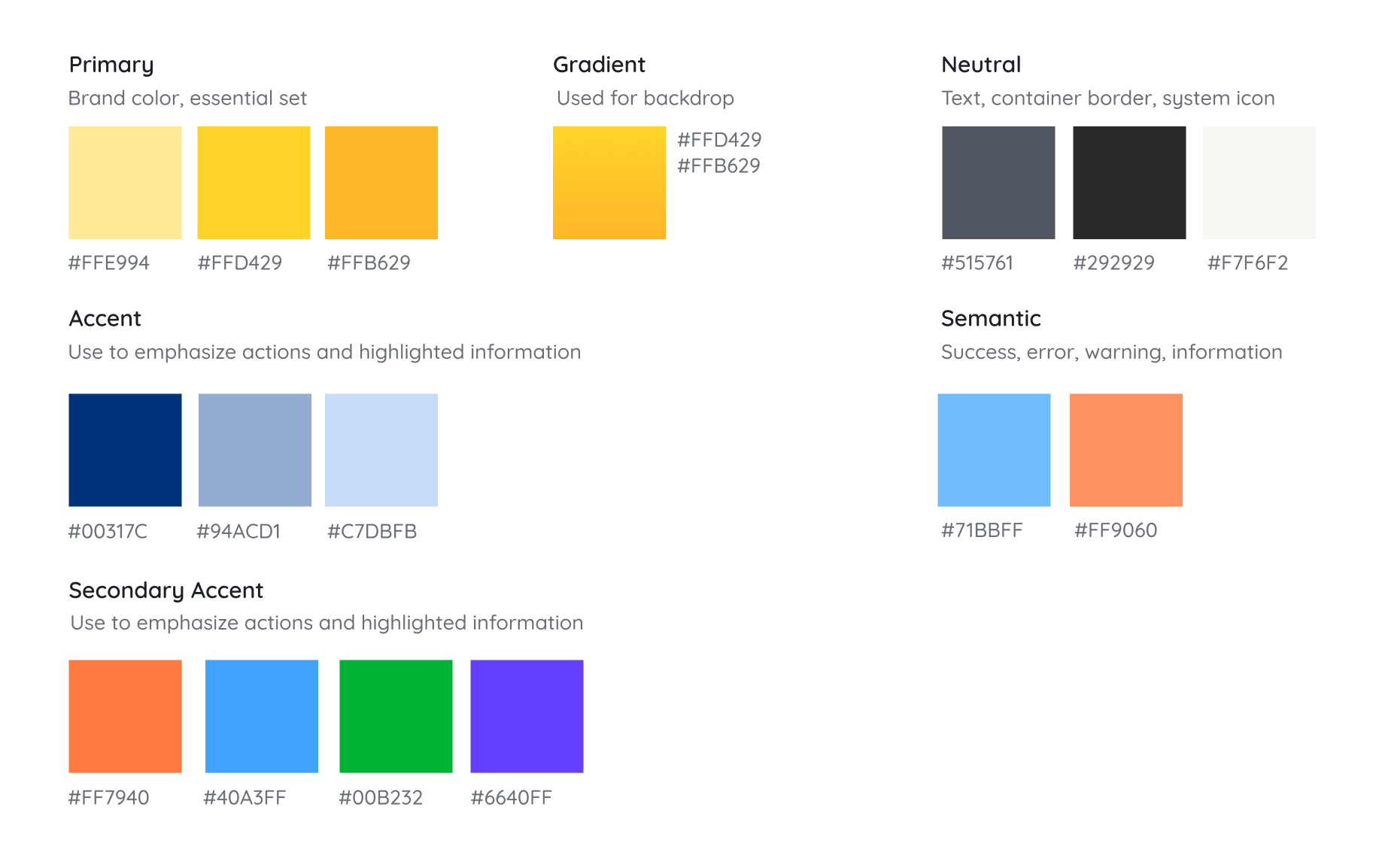
I wanted to create a brand that exuded a bright, happy, and open feel. Yellow is the colour of many friendship symbols such as the rose, topaz stone, and Claddagh ring. In keeping with the friendly theme, the rounded San Serif font echoed the approachable feel of the app.



The primary colour worked well not to overlap with other existing apps in the market.

Incorporating all the design elements, I created a final prototype using my completed UI library. I ensured the app followed WCAG AAA compliance for contrast and legibility.
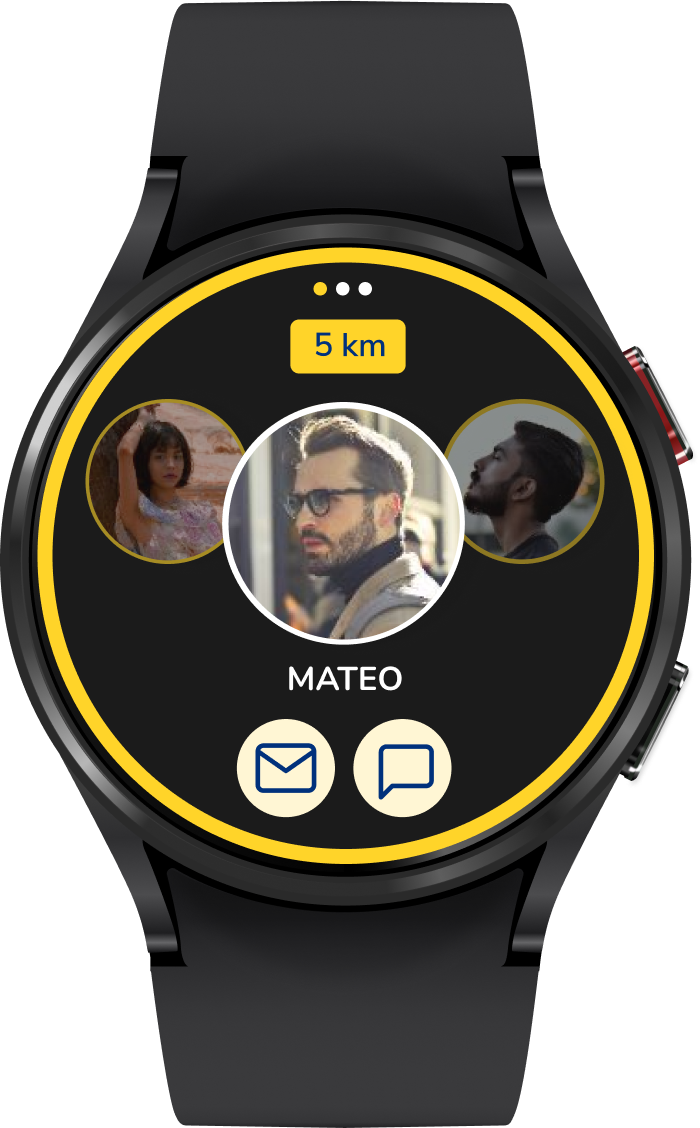
Explored additional platforms that can aid in the app's feature. Integration with smart watch to create an easier way to notify users of nearby friends and meetups.
The smart watch would vibrate when friends in the set radius are nearby allowing for quick contact.

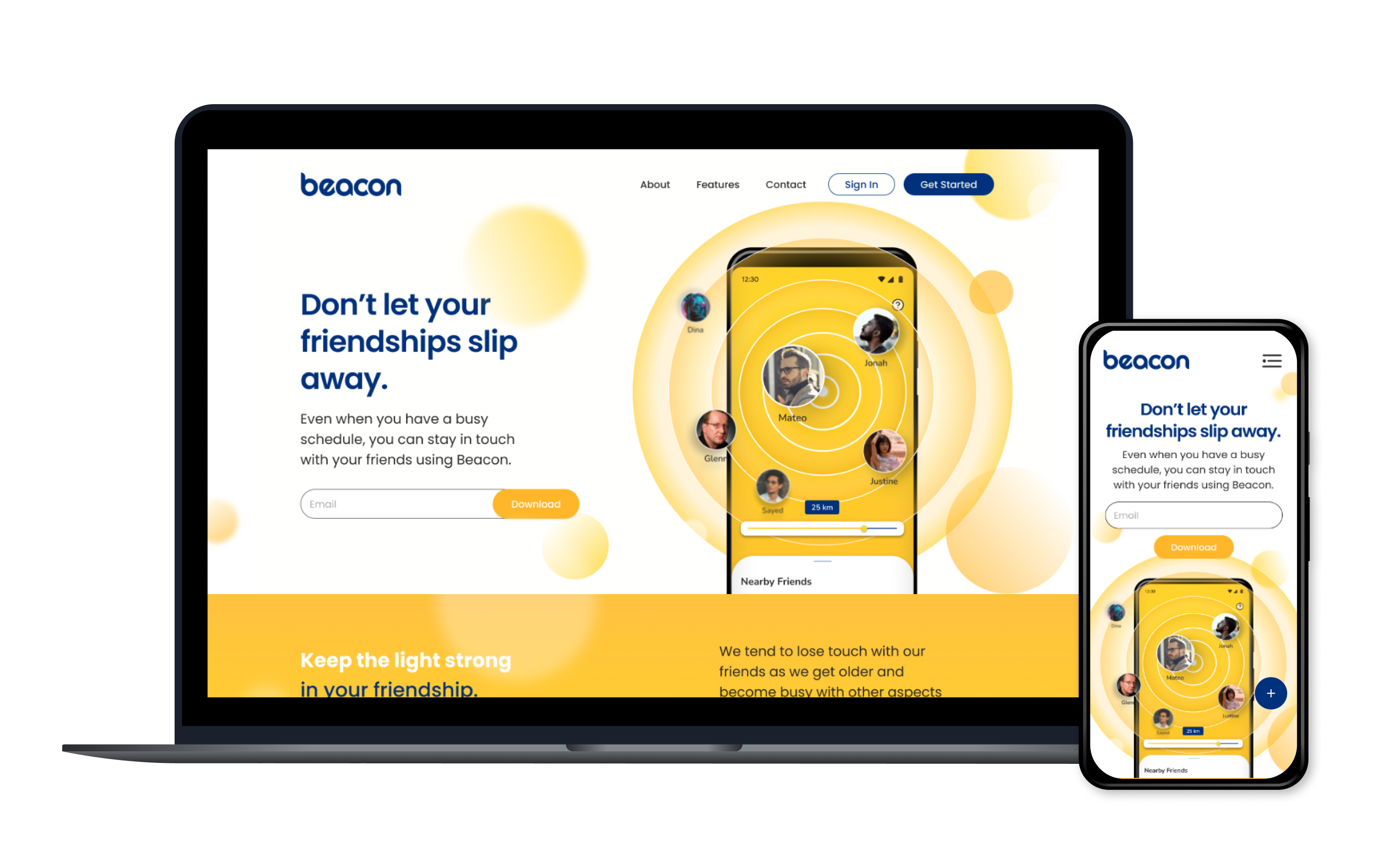
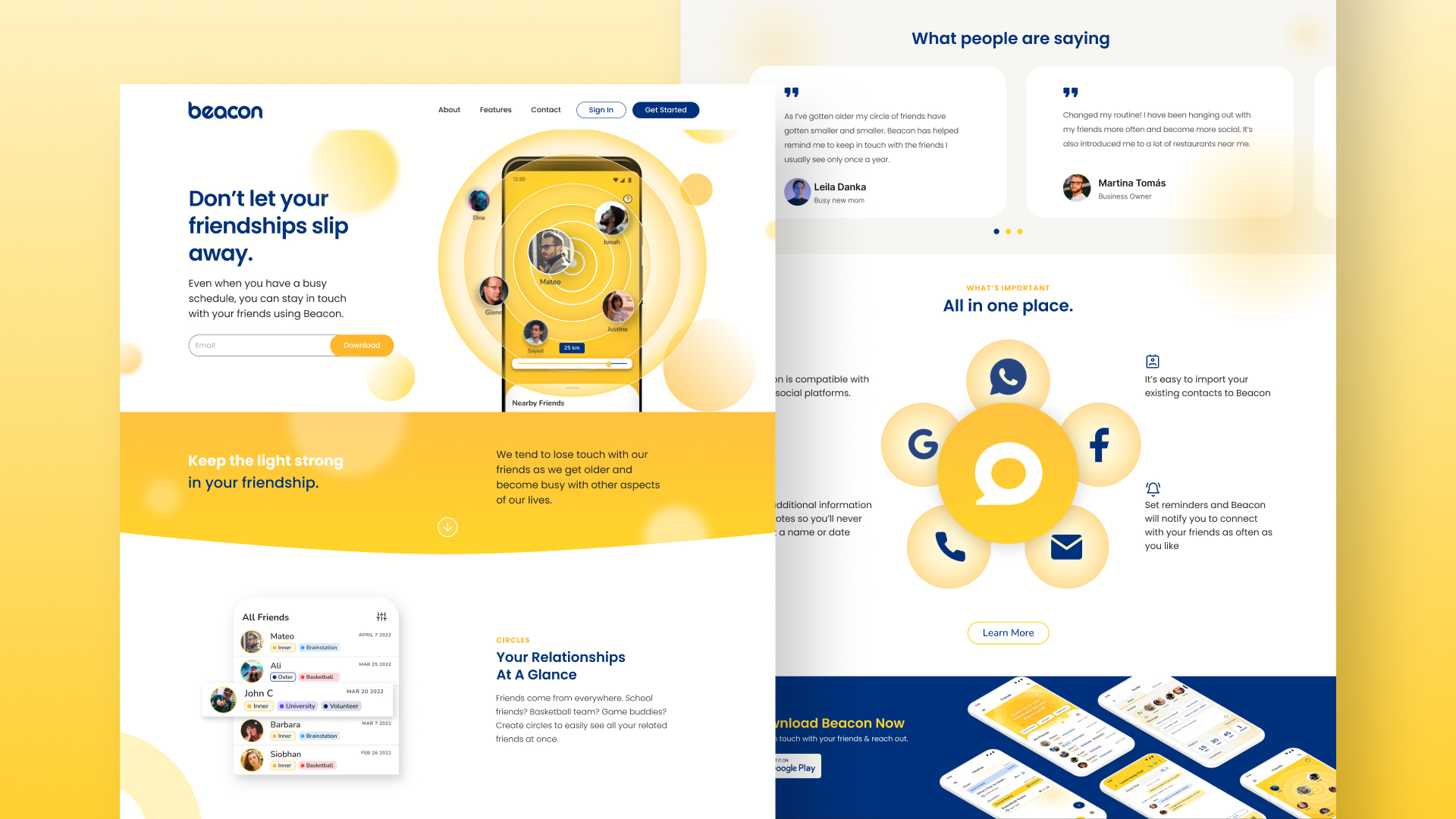
Treating this app as a real product, a responsive marketing page was created. Highlighting features of the app helped users get a better picture of how it worked and its purpose.


Through this project, I learned there were constantly new insights that I discovered throughout each step of the process. It's important to iterate while taking in new information without fearing even some big pivots.
I started with an open and broad topic and let my research drive design decisions. My end solution of a friendship maintaining app would not be my first thought as a deterrent to loneliness. The research process can lead to new found solutions.
To explore the impact of my product, I utilized the Tarot Cards of Tech. Like most products, once it has been launched it will be up to the users to determine how the product is used.

A collection of provocations designed to help creators consider the impact of technology.